函数篇
函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。 虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
function getSum(a,b){ |
声明的使用
函数在使用时分为两步:声明函数和调用函数。
声明函数
// 声明函数 |
function 是声明函数的关键字,必须小写
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
调用函数
// 调用函数 |
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码
函数的封装
- 函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
- 函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
函数的参数
形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时, 同样也需要传递相应的参数,这些参数被称为实参。
| 参数 | 说明 |
|---|---|
| 形参 | 形式上的参数,函数定义时传递的参数,当前并不知道是什么 |
| 实参 | 实际上的参数,函数调用时传递的参数,实参传递给形参 |
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
// 带参数的函数声明 |
案例
//声明函数 |
函数形参和实参个数不匹配问题
| 参数个数 | 说明 |
|---|---|
| 实参个数=形参个数 | 输出正确结果 |
| 实参个数>形参个数 | 只取形参个数 |
| 实参个数<形参个数 | 多的形参定义为undefind,输出结果为NAN |
小结
函数可以带参数也可以不带参数
声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefine
调用函数的时候,函数名括号里面的是实参
多个参数中间用逗号分隔
形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
函数的返回值
return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
return 语句的语法格式如下:
// 声明函数 |
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就能实现。
例如,声明了一个say()函数,该函数的返回值为666,其代码如下:
// 声明函数 |
函数的返回值案例
//案例 1:利用函数求任意两个 |
//案例 2:利用函数求任意一个数组中的最大值 |
return 终止函数
return 语句之后的代码不被执行。
function add(num1,num2){ |
return 的返回值
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准
function add(num1,num2){ |
创建一个函数,实现两个数之间的加减乘除运算,并将结果返回。
var a = parseFloat(prompt('请输入第一个数')); |
函数没有 return 返回 undefined
函数都是有返回值的
- 如果有return 则返回 return 后面的值
- 如果没有return 则返回 undefined
break 、continue 、return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
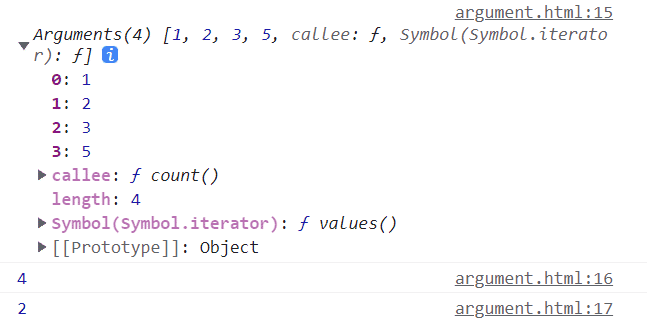
arguments的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上 它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的 所有实参
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
function count(){ |
function count(){ |
函数案例
案例 1: 利用函数封装方式,翻转任意一个 |
案例 2: 利用函数封装方式,对数组排序 -- 冒泡排序 |
//案例 3: 判断闰 |
//函数可以调用另外一个函数 |
//案例 4: 用户输入年份,输出当前年份2 |
函数的两种声明方式
自定义函数方式(命名函数
利用函数关键字 function 自定义函数方式
// 声明定义方式 |
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
函数表达式方式(匿名函数
利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束 |
因为函数没有名字,所以也被称为匿名函数
这个fn 里面存储的是一个函数
函数表达式方式原理跟声明变量方式是一致的
函数表达式方式原理跟声明变量方式是一致的